こんにちは!当コラム担当の高原です!専業アフィリエイター歴8年で、WEBメディア運営会社を経営しています。
Twitter(@Koshiro_Taka)でも役立つ情報をつぶやきますので、よかったらぜひフォローしてくださいね^^
ホームページ作成ソフトを使ってホームページを作成しようとしも、どのソフトを使えば良いのかというところで迷い、つまづいてしまうかもしれません。
ホームページ作成ソフトは有料のものもあれば、無料のものもあります。
その中でも国内で最も有名なのは「ホームページビルダー」。
ホームページビルダーはホームページの難しい知識がないような初心者にも簡単に利用できるのが最大の特長。
ホームページビルダーは優秀なソフトなのですが、残念ながら有料のソフトウェアです。
ですが、ホームページビルダーには体験版があり、30日間無料で利用することができます。

そこで、今回はホームページビルダーを無料で利用できる体験版の利用方法や体験版の制限などについて紹介していきます。
ちなみにホームページビルダーはMACには非対応です。
また、最後のバージョンも2016年と少し古いので、特にこだわりがなければ、別の制作ツールを使うことをおすすめします。

ホームページビルダーの無料版を使う手順
ホームページビルダーの無料版はジャストシステムのサイトにありますので、まずはダウンロードしましょう。
こちらのページにアクセスし、「体験版をダウンロード」というボタンをクリックして、ソフトを保存します。
ファイルが大きいので、インターネット環境によってはダウンロードに時間が掛かるので注意してください。

WiFi経由ということもありますが、ダウンロードには上記の画像のようにかなり時間が掛かりました。時間に余裕のある時に実践されることをおすすめします。
では、ダウンロードできたら早速インストールしましょう。
ホームページビルダーの無料版のインストール方法
ダウンロードされたファイル(hpb21try_v2.exe)はホームページビルダ無料版ーの圧縮ファイルになっています。ですから、まずはファイルを解凍する必要があります。
ファイルを解凍する方法は、ダウンロードしたファイルをダブルクリックするだけです。
ダブルクリックすると、下の画像のように「このファイルを実行しますか?」という表示が出ますので、「実行」をクリックします。

次に、解凍先フォルダを指定して、「解凍」をクリック。
ファイルの解凍が終わると、自動的に下の画像のようなインストール画面が表示されます。

インストール画面が表示されたら、「ホームページ・ビルダー21 体験版のインストール」というボタンをクリックしてください。

続いて「使用許諾契約」が表示されるので、確認してから「同意する」ボタンをクリックしましょう。

更に、アプリケーションの選択という画面が表示されるので、あなたが使用したいソフトだけチェックマークが付いている状態にします。
良く分からない場合は全てチェックマークの付いた状態で問題ありません。ネットショップ用のホームページを作りたいという場合には「ホームページ・ビルダー21 EC」を選択しましょう。

インストールするソフトを選択して「次へ」をクリックすると、下記のようなインストールが開始画面が表示されます。

インストール中は下記のようが表示となります。

パソコンのスペックによっては少し時間が掛かりますが、そのまま放置しておけばインストールが完了します。
インストールが完了すると、次のような画面が表示されますので、「終了する」ボタンをクリックしてインストーラを終了させてください。

正常にインストールが完了すると、デスクトップ上に下の画像のようなショートカットができます。

今回は全てのソフトをインストールしたので、3種類の「ホームページ・ビルダー」と「イメージデザイナー体験版」のアイコンがあり、それぞれのソフトが正常に動作することを確認したら、インストール時に使用したファイル(下の画像)を削除しても大丈夫です。

インストールができれば、実際に無料版のホームページビルダーを使用したいところですが、無料版には利用制限があるので、利用前に予め知っておきましょう。
ホームページビルダー無料版の利用制限
ホームページビルダーの無料版は基本的に製品版と同じなのですが、本体ソフト以外の部分ではかなり制約がありますので注意が必要です。
主な制限は次の通り。
- 利用できるのはインストールから30日間(ただし2020年11月1日まで)
- サポートサービス無し
- 旧バージョンのサイトや設定は引き継げない
- テンプレートの購入不可
- 製品版に付属するいくつかのソフトウェアが使えない
上記の中でも特に制限が大きいと感じたのがテンプレートに関する制限です。
テンプレートの購入不可なのはわかりますが、無料版の場合は使用できるテンプレートがほとんどありません。
無料で利用できるホームページビルダーのテンプレート
ホームページビルダーのテンプレートは用途によって様々な種類のものが選べるようになっています。ホームページのタイプとしては次の3種類です。
- フルCCSのテンプレート
- フルCCSスマートフォンテンプレート
- WordPress用のテンプレート
しかし、蓋を開けてみれば、無料で利用できるテンプレートはそれぞれ1種類のみ。
しかも、無料版のホームページビルダーの利用時には有料のテンプレートも購入できないということなので、かなり厳しい状況です。
それぞれのタイプで利用できるテンプレートはこちら。
フルCCSのテンプレート

フルCCSスマートフォンテンプレート

WordPress用のテンプレート

利用できるテンプレートが非常に少ないので、実際のホームページとして公開するにはかなり厳しい状況かもしれません。
ただし、使い勝手などについてはイメージすることができますので、その辺りの確認に利用するのが良いでしょう。
では、実際に実際にホームページビルダーを使用してみましょう。
ホームページビルダーの無料版!使い勝手は有料版と変わらず!
ホームページビルダーには次の3種類があります。
- ホームページ・ビルダーSP
- ホームページ・ビルダー クラッシック
- ホームページ・ビルダーEC
まずはホームページ・ビルダーSPを使用してみましょう。
ホームページ・ビルダーSPを無料で使用してみよう!
デスクトップ上にできた「ホームページ・ビルダーSP」のアイコンをダブルクリックしてソフトを立ち上げると、下記のような画面が表示されるので、「新規作成」を選択します。

次にテンプレートの選択画面が表示されるので、テンプレートを選択して「次へ」をクリックします。
残念ながら無料で利用できるテンプレートは「ベーシック」のみとなっていますので選択する必要はありません。

すると、下の画像のような基本情報を入力する画面が表示されます。

各項目に関しては後からでも編集が可能となっていますので、最初は入力しなくても良いでしょう。
入力の必要な項目は下記の5項目。
- サイト名
- 業種(企業・規定)
- サイトタイプ(「通常」または「WordPress」)
- タイトル
- キャッチフレーズ
各項目の設定ができたら、「完了」ボタンをクリックします。
この時点である程度のホームページとしての形が出来上がります。
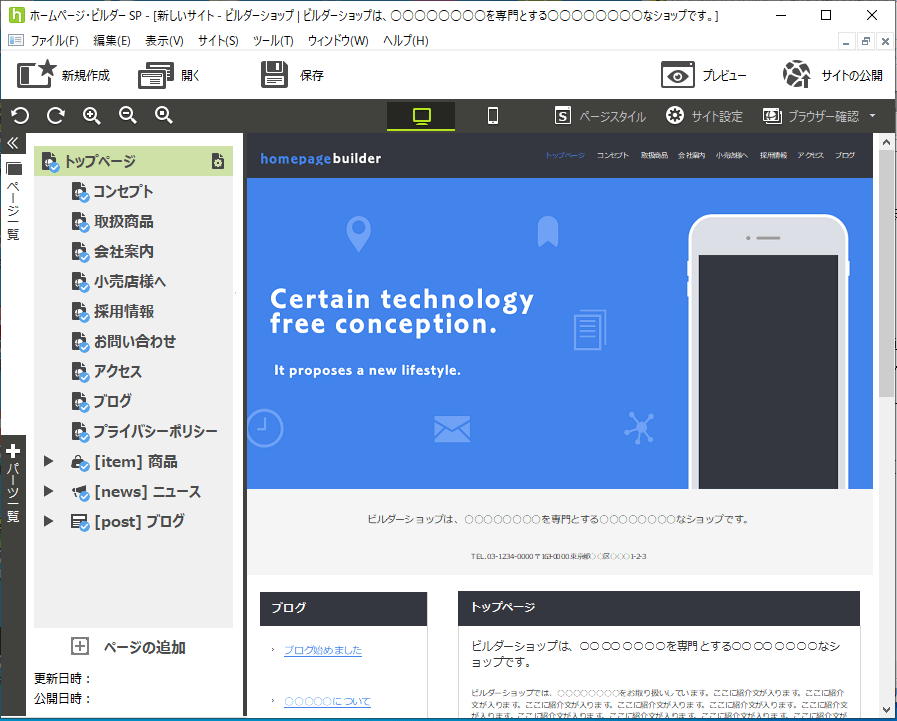
ホームページ・ビルダーSP無料版の編集画面は下記画像のようになっています。

左側のウィンドウにはページ一覧が表示されているので、各ページを編集する場合には、ページ一覧から選択して編集を行います。
右側のウィンドウが実際のホームページの表示になります。編集したい文字を選択して編集することもできますし、画像を変更することも簡単にできます。
ただし、テンプレートを変更することはできないので、基本的な形は編集不可能。この辺りが無料版を使用しているデメリットでしょう。
では、引き続き「ホームページ・ビルダー クラッシック」の使い方を紹介しましょう。
ホームページ・ビルダー クラッシックの使い方!
ホームページ・ビルダー クラッシックを立ち上げると、次のような画面が表示されるので、「WordPressページを開く」「新規作成」のどちらかを選択します。
今回は「WordPressページを開く」を選択してみましょう。

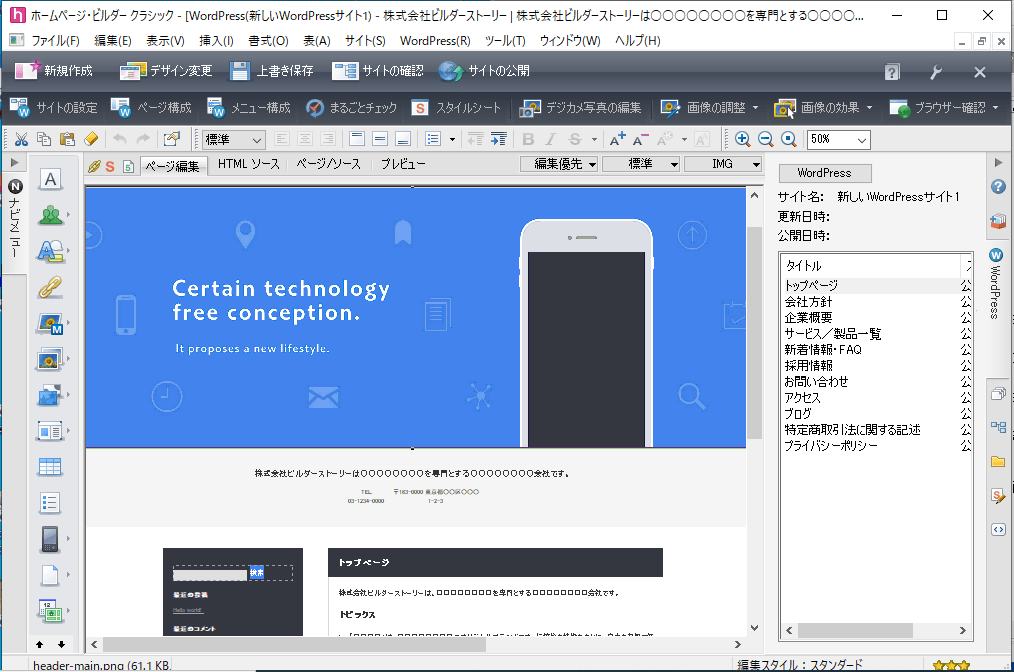
ホームページ・ビルダーSPと同様に基本情報の入力画面、テンプレートの選択画面の順に開くのでそれぞれ設定します。すると、下の画像のような表示になります。

基本的な編集方法に関してはSPと似ているので特に難しいと感じることは無いでしょう。
SPとクラシックの大きな違いは、クラッシックの方が
- メニューが多く色々な機能を使用できる点
- ページ一覧が画面の右側に表示されるという点
でしょう。
機能的な点では、「モーション画像」や「SNSの挿入」なども可能になるので、SPよりも自由度が高くなる印象です。
では、引き続き「ホームページ・ビルダーEC」について見ていきましょう。
ホームページ・ビルダーECはブロック毎に作り込もう!
ホームページ・ビルダーECは前述したSPやクラッシックとは少し編集イメージが違います。
まず、ホームページ・ビルダーECを立ち上げると、以下のようなメニューが表示されます。
- ページを作る
- バナーを作る
イメージ的にはページの中にバナー画像を挿入していくということになるので、先に必要なバナー画像を作成するのがおすすめですが、ページのイメージを先に決めるという方法も可能です。あなたがやり易い方法で編集してください。
では、それぞれについて見ていきましょう。
ホームページ・ビルダーECでページを作る方法
まずはページを作る方法を紹介しましょう。ホームページ・ビルダーECを立ち上げ、「ページを作る」を選択します。
次に、「+」をクリックしてページの新規作成を行います。
下の画像のように、左側に下記のようなメニューが表示されます。
- ヘッダー(共通部分)
- サイドバー(共通部分)
- トップページ
- 商品ページ
- HTMLメール

メニューを選択するとテンプレートが表示されるので、選択して「作成」ボタンをクリックします。
すると、画面がページの編集画面に切り替わるので、下図のように必要なパーツをドラッグ&ドロップで好きな場所に配置や文字編集をします。

テンプレートに使用されている画像の編集には付属ソフトの「イメージデザイナー」を使用することができます。

テンプレートに使用されている画像はイメージデザイナーを使用することで、画像編集や文字編集が非常に簡単にできるのでおすすめ!
では引き続きバナー作成について見てみましょう。
ホームページ・ビルダーECでバナーを作る方法
バナーの作成方法は次の2つの方法があります。
- 画像から作成する
- テンプレートから作成する
おすすめはテンプレートから作成する方法です。
下記の画像のように左側にメニューが表示されるので、お好みのテンプレートを選択します。

選択できるメニューは下記の8種類です。
- ヘッダー用看板
- ページ幅バナー
- サイドバー用バナー
- コンテンツ幅バナー
- コンテンツ幅1/4バナー
- コンテンツ幅1/3バナー
- 見出し
- メニュー
バナーのテンプレートを選択し、画面右下の「作成」ボタンをクリックすると付属ソフトの「イメージデザイナー」が起動し、バナーを編集することができます。
画像変更、文字編集などを行い、あなたのホームページに必要なバナーを作成しましょう。
まとめ
今回は無料でホームページ・ビルダーを使用する方法について紹介しました。
ホームページ・ビルダーを無料で利用するには、ホームページ・ビルダーの体験版を使用するのがおすすめです。
ホームページ・ビルダーの体験版の使用方法については有料版と同じなので、有料版を購入しようかと悩んでいる方には使い勝手をイメージするという意味でも有意義です。
ただし、体験版の場合は無料で利用できるテンプレートがほとんど無いので、実際のホームページを作って公開するということは現実的ではありません。
もし、あなたがWebデザインなどの技術をお持ちなら、無料でも魅力的なホームページを作ることは可能です。しかし、そうでない場合は有料版のホームページ・ビルダーを購入されることをおすすめします。