こんにちは!当コラム担当の高原です!専業アフィリエイター歴8年で、WEBメディア運営会社を経営しています。
Twitter(@Koshiro_Taka)でも役立つ情報をつぶやきますので、よかったらぜひフォローしてくださいね^^
サイトを運営する時にあった方が良いのがサイトマップです。つまり、そのサイトのどこに何が書いてあるのかという地図。
もちろん、サイトマップが無くてもサイトとしては成り立ちますが、あった方が便利なのです。
そして重要なことがもう一つ。
実は、サイトマップは訪問したユーザーが記事を探す時に便利ということもありますが、SEOでも非常に重要な役割を担っているのです。
しかし、大きな問題がありました。
それは、WordPressにはサイトマップ作成機能がないことです。
最初からサイトマップ作成機能があれば全く問題が無かったのですが、初期状態のままでは、いくら記事が増えてもサイトマップが作られることはありません。
それどころか、記事が増えれば増えるほどサイト内のどこにどの記事があるのかわからなくなってしまいます。
では、WordPressでサイトマップを作る方法は無いのかというと、そうではありません。
実は、プラグインを利用することでとても簡単にサイトマップを設置することが可能なのです。
ですから、この記事ではあなたがWordPressで作ったサイトに「サイトマップを設置」し、更に「Googleにそのことを伝えて」SEO面でも強化する方法について紹介しましょう。
まだサイトマップを設置していないあなたは記事を読みながらサイトマップの設置をしてみてください。
- 料金面も最安クラス
- WordPressのインストールが一番簡単(5分でできる)
- サーバーのスペックが一番高い
- サポートが手厚く、困った時に直接教えてもらえる
という4点で優れているmixhostのレンタルサーバーを利用する方法を解説しています。
特にmixhostの人気機能「WordPressクイックスタート」が優秀で、初心者がゼロから始めても5分でWordPressを開設できるという最強の特徴を持っています。
mixhost以外のサーバーだと、慣れている僕でも20分、初心者の方なら1時間〜半日ほどかかります。
ということで、WordPressを始めるならサーバーはmixhostしか無い!というくらい強くおすすめしています。

WordPressでサイトマップを簡単に作れる5種のプラグイン
WordPressには公式・非公式の色々なプラグインがあり、あらゆることができるイメージです。
そして、もちろんサイトマップを簡単に作成できるプラグインも多数存在します。
その中から多くの人が使用しているおすすめプラグインを紹介しましょう。
おすすめプラグインは次の5種です。
- XML Sitemaps
- WP Sitemap Page
- Yoast SEOとAll in One Seo Pack
- Table of Contents Plus
- Simple Sitemap
この中でも最も利用者数が多いのが「XML Sitemaps」です。
このサイトマップ作成プラグインはGoogleの検索エンジンに対応しています。
実際は検索エンジンに対応というより、検索エンジンに正しく認識してもらうのにGoogleから推奨されています。
つまり、訪問者に向けて作られたサイトマップではなく、検索エンジン向けのSEOに必要なサイトマップなのです。
では、訪問者がWordPressのサイト構造を理解し、サイト内の記事一覧を確認する為のサイトマップを作るにはどうすれば良いのでしょうか?
実は、「XML Sitemaps」とは別の「WP Sitemap Page」というWordPressプラグインを利用するのがおすすめです。
では、「XML Sitemaps」と「WP Sitemap Page」をあなたのWordPressサイトに設置する具体的な方法と利用方法について見ていきましょう。
WordPressプラグイン「XML Sitemaps」の設置と運用
XML Sitemapsの利用方法についてなるべくわかりやすく説明していきたいと思います。
手順としては、次の通りです。
- WordPressの管理画面にログイン
- プラグインの新規追加
- 「XML Sitemaps」を検索
- 「XML Sitemaps」をインストール
- 「XML Sitemaps」を有効化
- 設定画面で確認
- Serach Consoleにサイトマップを送信
では、
- WordPressにサイトマップを設定する方法
- Search Consoleにサイトマップを送信する方法
に分けて具体的に見て行きましょう。
「XML Sitemaps」をWordPressにインストール
WordPressのプラグインをインストールする方法は2種類ありますが、WordPressの公式プラグインの場合はWordPressの管理画面から簡単にインストールすることができます。
ですから、「XML Sitemaps」のインストールも非常に簡単なので順に見て行きましょう。
まずはWordPressの管理画面にログインし、プラグインの新規追加を行います。

ログインし、管理画面のメニューから『プラグイン』→【新規追加】をクリックします。
すると、次のような画面が表示されますので、検索窓に「Auctollo」と入力します。
※「Auctollo」はこのプラグインの制作者のお名前です

※「XLM Sitemaps」と入力しても、このプラグインは表示されないので、注意してください。
「XML Sitemaps」と調べたら、下記のプラグインが表示されます。
こちらのプラグインではないのでご注意ください。

すぐに検索され、「XML Sitemaps」が表示されるので、【今すぐインストール】を選択します。
すると、プラグインがインストールされますので、しばらく待ちましょう。
インストールが完了すると、【有効化】ボタンが表示されるようになるので、【有効化】を選択します。

プラグインが有効化されると、WordPress管理画面のメニュー『設定』の中に【XML-Sitemaps】というメニューができるので、押してみましょう。

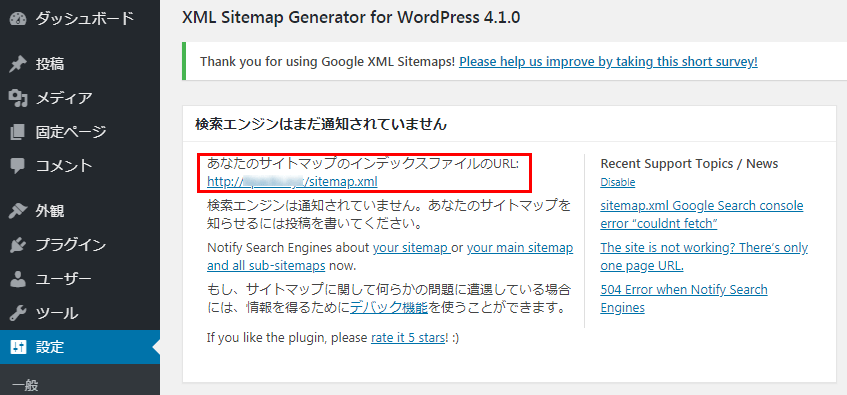
すると、設定画面が表示され、サイトマップが作成されていることがわかります。
下の画像の赤枠部分がサイトマップのアドレスになりますので、確認のためにリンクをクリックしておいてください。

「XML Sitemaps」には他にも細かな設定がありますが、こだわりがなければ初期状態のままで問題ありません。
これであなたのWordPressサイトにもサイトマップが作成されました。
では、このサイトマップをGoogleの検索エンジンに登録しておきましょう。
前述したように、先程作ったサイトマップは訪問者向けというよりは検索エンジン向け。ですから、サイトマップを作ったら、すぐにGoogleに報告するべきなのです。
次にGoogleにサイトマップを知らせる手順を見て行きましょう。
Search Consoleへサイトマップを登録
Googleにサイトマップを知らせるのはとても簡単です。
利用するのは「Search Console」。ネット業界では「サチコ」と呼ばれいる、とても重要なツールなので大いに利用しましょう。
まず、Search Consoleにログインし、管理画面を開きます。
左側のメニューの中に「サイトマップ」という表示があるので、クリックします。
すると、「新しいサイトマップの追加」という表示と入力スペースが表示されますので、先程作ったサイトマップのアドレスを入力します。入力を終えたら、その右側にある【送信】ボタンを押しましょう。

サイトマップのアドレスを間違わないようにしてください。
間違えると、下の画像のように『取得出来ませんでした』と表示されます。

この場合は入力間違いの可能性が高いので、先程実際に確認したサイトマップのページのアドレスをコピーした方が良いでしょう。
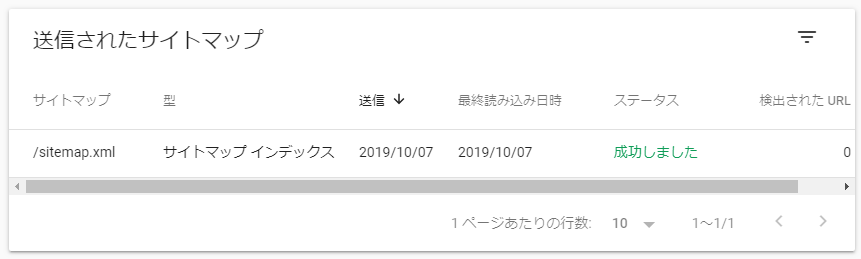
正常にサイトマップが登録されると、こちらの画像のように『成功しました』と表示されます。

これであなたのWordPressサイトのサイトマップをGoogleに登録することができました。
あとはWordPressの方に記事を書くだけで、自動的にサイトマップが更新され、Googleもその情報に基いて検索エンジンを更新してくれます。
「XML Sitemaps」は、検索向けのサイトマップ。
作成したら、忘れずにGoogleの検索エンジンに登録しよう!
では、次に訪問者向けのサイトマップについて見て行きましょう。
WordPressプラグイン「WP Sitemap Page」の設置と運用
あなたのWordPressサイトの訪問者向けサイトマップを作ろうとした場合、「WP Sitemap Page」というプラグインを利用するのがおすすめです。
では、具体的な設定方法を見て行きましょう。
「WP Sitemap Page」をWordPressにインストール
「WP Sitemap Page」も「XML Sitemaps」同様に簡単にインストールができます。
まず、管理画面のメニューから『プラグイン』→【新規追加】をクリックし、検索枠に「WP Sitemap Page」と入力してみましょう。
先程と同様に、【今すぐインストール】ボタンを押し、インストールしましょう。

インストールが完了すると、【有効化】というボタンが表示されるので、クリックしてプラグインを有効にします。
これで「WP Sitemap Page」をWordPressに設置することができました。
しかし、このままでは利用することができません。
では、実際に利用する方法を見て行きましょう。
「WP Sitemap Page」の設定方法
「WP Sitemap Page」を利用するには、WordPressの固定ページを使用する必要があります。
ワードプレスの管理画面で、「固定ページ」→「新規追加」をクリックして、サイトマップのページを作成しましょう。

すると、固定ページの新規作成画面に移ります。
タイトルに「サイトマップ」などと付けましょう。
ブロックエディタを利用している方は、下のように「ショートコード」を追加してください。

ショートコードの入力箇所が表示されるので、「[wp_sitemap_page] 」と入力してください。

ショートコードを入力後、ページを公開しましょう。
公開したページを見てみると…

トップページのみを作成したばかりのWordPressサイトなので、記事は何も入っていませんが、サイトマップは正常に表示されるようになりました。
まとめ
今回はWordPress上でサイトマップを作る方法について紹介しました。
文章で説明するとかなり長くなってしまいますが、実際の作業はとても簡単です。
WordPressには初めからサイトマップを作る機能がありませんので、プラグインを利用する必要があります。
今回紹介したプラグインは次の2種類。
- XML Sitemaps
- WP Sitemap Page
WordPressサイトにサイトマップを作る場合は上記のどちらかということではなく、どちらも作るようにしましょう。
「XML Sitemaps」は検索エンジンにサイト構成が解りやすくするため、「WP Sitemap Page」は訪問者がサイト内で迷わないようにするための地図です。
サイトマップを作ったら、どんどん記事を追加していきましょう。








